
In Google Chrome, you can install extensions that make your job easier. As designers, we all look for new tips, tricks, and tools to help speed up and improve our workflow.
Whether you are a web designer, UI/UX designer, content creator or want to design for your next Instagram post these 4 Chrome Extensions for Designers are a must to get things done quickly.
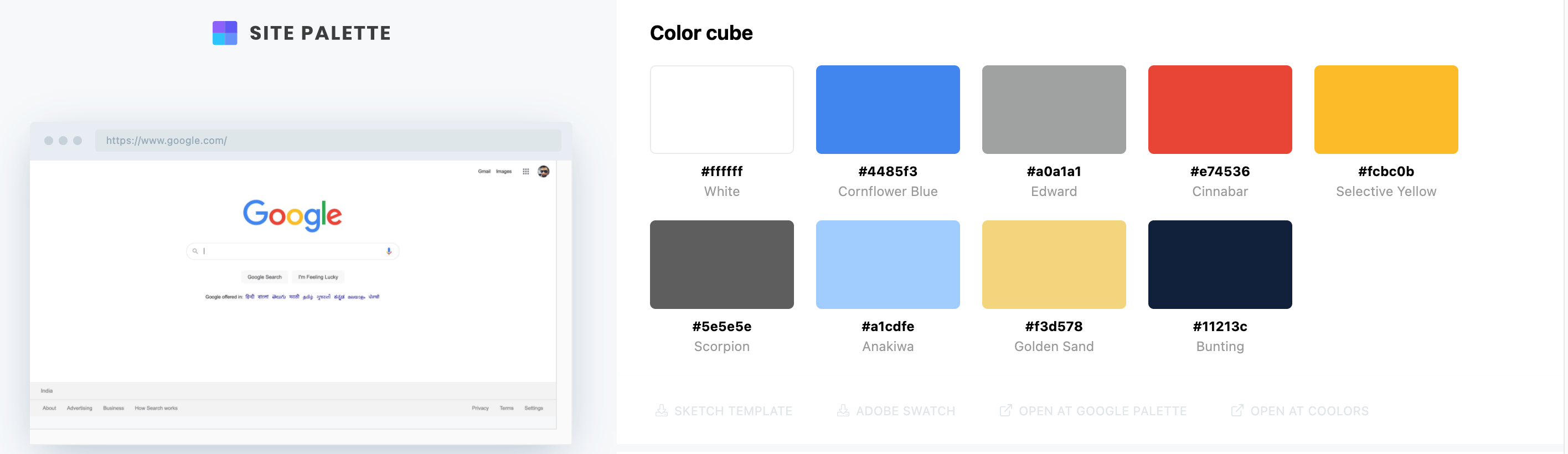
1. Site Palette
Site Palette is a free browser extension that generates colour palettes and you can grab colours for any website. It is a must-have tool for designers and front-end developers.

2. Colorzilla
Colorzilla is an Advanced Eyedropper, Color Picker, Gradient Generator tool. With ColorZilla you can get a colour reading in RGB and HEX from any point in your browser and paste it into another program.

It has over 5 million downloads in chrome. Do check it out!
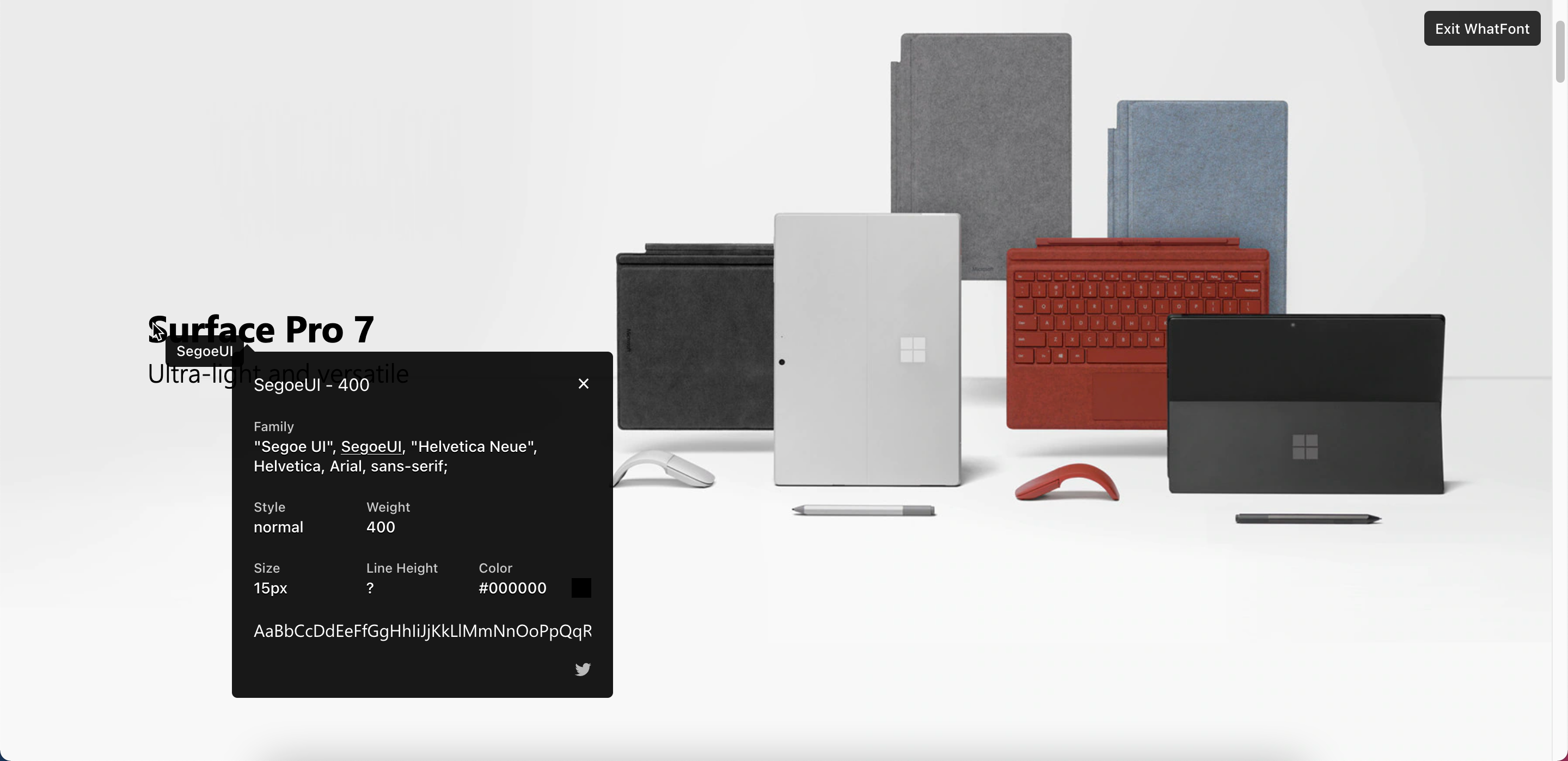
3. Whatfont
With the Whatfont chrome extension, you can easily identify fonts on web pages. It will display the Font-family, Size, Font-Weight, Line Height and the colour of the font.

In addition to that, it can also detect the services used for serving the web fonts. Supports Typekit and Google Font API.
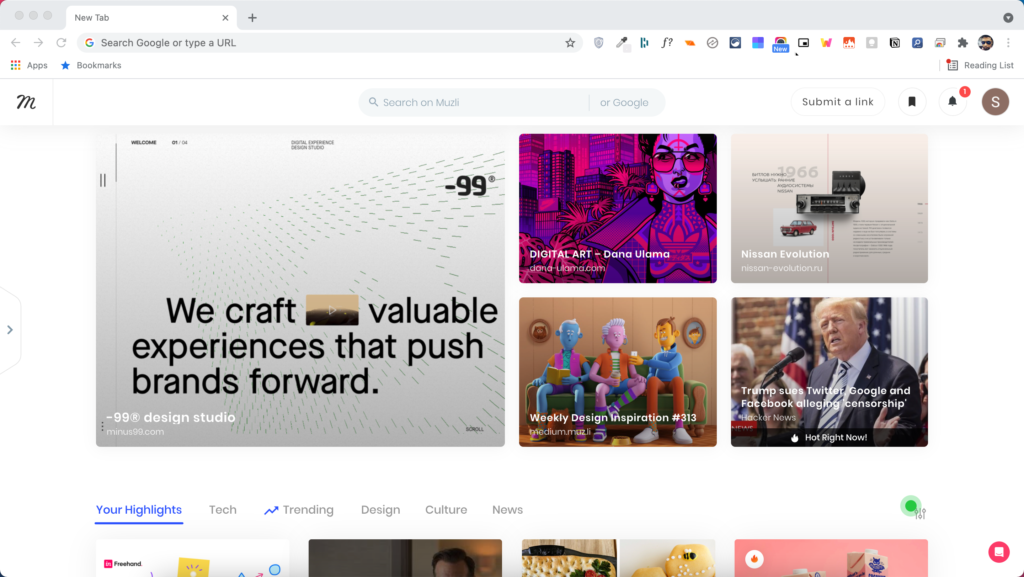
4. Muzli 2
Sometimes, design inspiration is all you need for your next project. With Muzli2 you can stay updated with fresh links and interactive designs around the world.
Muzli will replace your default tab, it will become your home page so that you don’t miss anything.


Leave a Reply